Blogger Help Series 2 - Adding Widgets to Blogger
This second series of blogger help shows you how to explore with your Google blogger blog by adding widgets/gadgets anywhere and everywhere on your blog.It's a complete guide on adding gadgets on blogger blog.
This article covers how to add widgets to the blogger blog header, below the header, above blog posts and 3 extra widgets to the footer.
I am covering all these areas because they are the targeted places on your blog to display anything you want.
How to Add widgets to the Header of Blogger Blog
Press the Ctrl + F key on your keyboard to reveal a Find box. Paste this code : <div id='header-wrapper'> inside the box.
As you do that, look at your template you will see the code below.
Notice the '1' by the side of the maxwidgets? Just change that number to the number of widgets you want the header of your blog to have. If you want it to be unlimited, just delete the number '1' and leave it without a figure.
Just don't save yet. It saves you time to do all three steps (header,below header and above blogpost) once before Saving.
How to Add widgets Below Header of Blogger
How to Add a Widgets above Blog post in Blogger
Now click on 'Page Elements' and you will notice the added widgets. See example below.
How to Add Multiple widgets/Gadgets Below Footer in Blogger
If you are using the default blogger template, You should already have two widgets at the footer. Though the default footer widgets are not well aligned.
To add a well-aligned 3 widgets to the footer of your blogger template, go to 'Edit HTML' , find the code <b:section class='footer' id='footer'/> using CTRL + F and replace it with the code below.
>]]>#footer-column-container {clear:both;}
.footer-column {padding: 10px;}
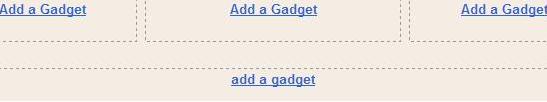
Now save your template and click on "Page Elements" to see what we have achieved. You should see exactly the image below

Your template had just one before (the one below the top three widgets). Now you have extra three widgets!.
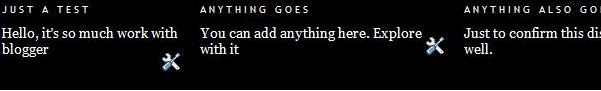
How to Use the three Added Footer widgets

Side note: The codes you used to generate these gadgets will automatically create a text box below them. Just ignore it as it won't display on your blog. I deleted it but still found it there.
As I said in the article on setting up Google blogger blog I wrote all the articles on using blogger blog as I experimented with it.




No comments:
Post a Comment