
This is very useful to when when trying to put banner ads before your header.some template not including this. so you have to add this gadget.Follow this steps, you can add it to your blogger.
1. Log in to your blogger account and Go to Design >> Edit HTML
2. Put checked marked in Expand Widget Templates
3. Find this tag by using Ctrl+F
4. Paste below code before ]]></b:skin> tag
#gadget_header{
margin:10px 0;
padding:1%;
width:100%;}
5. Now find this tag again <div id='header-wrapper'>
6. Paste below code before above tag
<div id="gadget_header">
<b:section class='header' id='gadgetheader' preferred='yes'/>
</div>
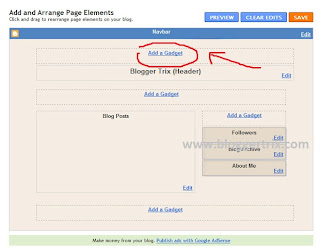
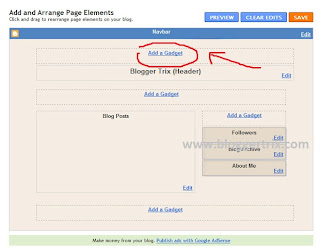
7. Now you can add any gadget to before your header.



No comments:
Post a Comment